I have written about many blogging platformsthat you can use to create a blog for yourself. I usually suggest creating a blog using your own domain and hosting, and creating your blog via WordPress(.org).
We have talked a lot about self-hosted WordPress blogs in previous posts, and there is no doubt that this presents a better blogging platform when compared to free blogging platforms like BlogSpot.com and WordPress.com.
However, many newbies who want to start blogging don’t want to make an initial investment of funds to create a blog. This is completely reasonable.
There are many blogging platforms which offer users the ability to create free blogs. If you are looking for a simple free blog, my suggestion would be to start blogging with WordPress.com or BlogSpot.com.
Once you have some blogging experience, you can advance and become more professional with a self-hosted WordPress blog.
BlogSpot allows you to create a free blog,but it does have limitations.
However, as I mentioned above, for a beginner it is a great way to learn how to create a blog and begin the blogging process.

This post is dedicated to the “beginners” who are new to blogging and would like to get started by learning the basics involved in the process.
Before I begin the complete tutorial, there are a couple of things you should know:
Step-by-step Guide to Creating a Free Blog on BlogSpot:
To create your free BlogSpot blog site, head over to BlogSpot.com and login using your Google account. If you don’t have a Google (gmail) account, you can create one for free.
For a first time user, you will see an option to use the identity from your Google Plus profile, or you can use your limited BlogSpot profile. I recommend using your Google Plus profile.
Once you are logged in, click on “new blog” or click on this link to directly go there: Create a free blog
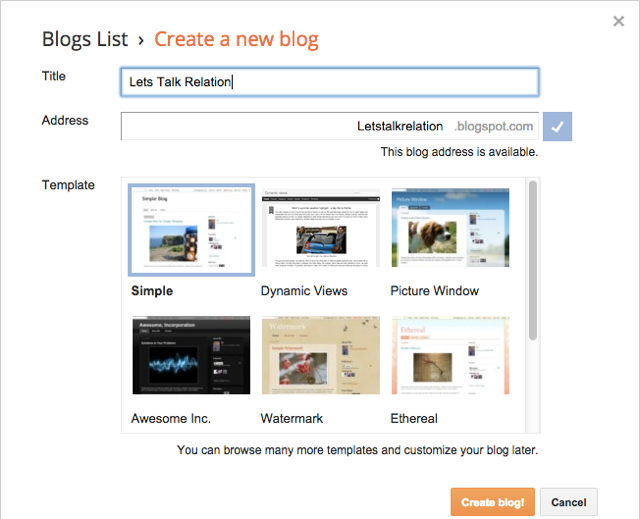
Name your blog:
The first thing you need to do is add a name and select your domain. I suggest you read “How To Select a Domain Name” for additional information.
Avoid using your personal name as the domain name, and instead use some generic domain name that you can brand later with a custom domain.
You can then select a blog template (you can change it anytime), and click on “Create Blog”.

Now your blog is created, but you are not done yet!
There are a few settings that you need to set on your newly created BlogSpot blog to make it easy to use.
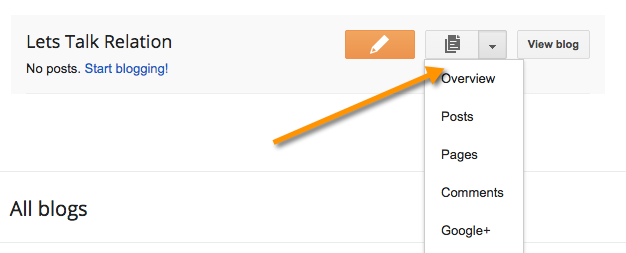
You are now on the BlogSpot dashboard where you will see your blog’s backend. From here you can go to “Settings” and make changes to improve your blog’s visibility.
Here is a screenshot of what you should be seeing:

From here you can click on “Posts” > “New post” and start writing your very first blog post!
But before you write your first post, I would recommend that you go to “Pages” and create at least one “About” page describing who you are and what your blog is about.
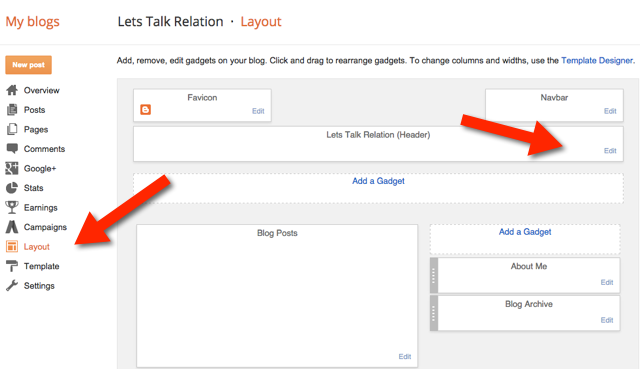
Most importantly, you should change your blog’s template as the default one is generic and boring (in my opinion).
Here I have compiled a list of free BlogSpot templates that you can download and install on your blog. Alternatively, you can go to “Settings” > “Template” and change the template from there.
On this page, you can also add a logo to the header of your BlogSpot blog, and add or remove various other features.

Once you have a few blog posts up and running, you can go to “Settings” > “Earnings” and enable AdSense for your blog. This will allow you to earn moneyfrom your free BlogSpot blog.

So your blog is almost ready and you can start writing posts. There are just a few more things I suggest you do.





